前端组件
在视图层, 出于对性能和易用性的平衡, 没有直接采用smarty, 而是用了自行开发的tramsy模板机制, 语法上基本忠于smarty, smarty的几种类型插件同样支持. 扩展方式采用service机制进行扩展.
我们目前支持的smarty的语法和插件:
compiler
assign
用于在模板被执行时为模板变量赋值.
| 属性 | 类型 | 是否必须 | 描述 |
| var | string | yes | 被赋值的变量名 |
| value | string | yes | 赋给变量的值 |
assign 演示
<{assign var="age" value=20}>
<{$age}>
输出:
20
<{assign var="arr" value=array("s","b")}>
<{dump var=$arr}>
输出:
array
0 => string 's' (length=1)
1 => string 'b' (length=1)
foreach foreachelse
| 属性 | 类型 | 是否必须 | 描述 |
| from | string | yes | 待循环数组的名称 |
| item | string | yes | 当前处理元素的变量名称 |
| key | string | on | 当前处理元素的键名 |
| name | string | on | 该循环的名称,用于访问该循环 |
foreach 必须和 /foreach 成对使用,且必须指定 from 和 item 属性.name 属性可以任意指定.foreach 可以嵌套,但必须保证嵌套中的 foreach 名称唯一.from 属性(通常是数组)决定循环的次数。foreachelse 语句在 from 变量没有值的时候被执行.
【输出数组$array中所有元素】
<{foreach from=$array item=value key=key}>
<{$key}> : <{$value}><br>
<{/foreach}>
输出:
a : c#
b : php
c : java
include包含模板文件
<{include file='site/product/goods_js.html' app=b2c}>
if,elseif,else
<{if $name eq "yi"}>
yi
<{else if $name eq "yu"}>
yu
<{else}>
error
<{/if}>
ldelim,rdelim
ldelim 和 rdelim 用于输出分隔符,也就是大括号 "<{" 和 "}>". 模板引擎总是尝试解释大括号内的内容
base_view_helper
counter
counter 用于输出一个记数过程. counter 保存了每次记数时的当前记数值. 用户可以通过调节 interval 和 direction 调节该值. 也可以决定是否输出该值. 如果需要同时运行多个计数器,必须为它们指定不同的名称. 如果没有指定名称,模板引擎使用 "default" 作为缺省值.如果指定了 "assign" 这个特殊属性,该计数器的输出值将被赋给由 assign 指定的模板变量,而不是直接输出.
参数: name 计数器的名称
start 记数器初始值
skip 记数器间隔、步长
direction 记数器方向,(增/减)
print 是否输出值
assign 输出值将被赋给模板变量的名称
counter 例子:
<{counter start=6 skip=3 direction=down print=false}><br />
<{counter}><br />
<{counter}><br />
<{counter assign}><br />
<{$counter}>
输出:
3
0
-3
html_input输入框
参数: name 输入框的name属性
password 是否是password属性 (其中password=ture 或 password=false都是一样的)[好像判断有问题]
value 输入框value属性
<{html_input name='aaaa' password=true value='ssss'}>
输出:
<input type="password" name="aaaa" value="ssss" />
html_options下拉框
参数:name 下拉菜单的名称
options 包含值和显示的关联数组
values 包含下拉列表各元素值的数组
output 包含下拉列表各元素显示值的数组
selected 已选定的元素或元素数组
先分配数据:
$this->pagedata['options'] = array('a'=>'php','b'=>'c#','c'=>'java');
$this->page('list.html');
list.html:
<{html_options name='bb' options=$options }>
输出:
<select name="bb">
<option label="php" value="a">php</option>
<option label="c#" value="b">c#</option>
<option label="java" value="c">java</option>
</select>
html_table表格
参数:loop 待遍历的数组 (必须)
cols 表格的列数目
table_attr 表格的属性
tr_attr 行标签属性
td_attr 列标签属性
先分配数据:
$this->pagedata['loop'] = array(1,2,3,4,5,6,7,8,9);
$this->page('list.html');
list.html:
<{html_table loop=$loop cols=3 }>
输出:
<table border="1">
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td>4</td><td>5</td><td>6</td></tr>
<tr><td>7</td><td>8</td><td>9</td></tr>
</table>
json
对变量进行JSON编码
$array 要进行JSON编码的变量
<{json from=$array}>
mailto邮件发送
参数 address 发送人地址
text 邮件链接上显示的文本
subject 邮件主题
cc 抄送地址
encode 编码方式 可选值为 none,hex或javascript
extra 其它需要传递给链接的信息,如css样式
<{mailto address="me@domain.com"}><br />
<{mailto address="me@domain.com" text="send me some mail" subject="Hello to you!"
cc="you@domain.com,they@domain.com" extra='class="email"'}><br />
<{mailto address="me@domain.com" encode="javascript"}><br />
<{mailto address="me@domain.com" encode="hex"}><br />
输出:
<a href="mailto:me@domain.com" >me@domain.com</a><br />
<a href="mailto:me@domain.com?cc=you@domain.com%2Cthey@domain.com&subject=Hello%20to%20you%21"
class="email">send me some mail</a><br />
<script type="text/javascript" language="javascript">
eval(unescape('%64%6f%63%75%6d%65%6e%74%2e%77%72%69%74%65%28%27%3c%61%20%68%72%65%66%3d%22%6d%
61%69%6c%74%6f%3a%6d%65%40%64%6f%6d%61%69%6e%2e%63%6f%6d%22%20%3e%6d%65%40%64%6f%6d%61%69%6e%
2e%63%6f%6d%3c%2f%61%3e%27%29%3b'))</script><br />
<a href="mailto:%6d%65@%64%6f%6d%61%69%6e.%63%6f%6d" >
me@domain.com</a><br />
pager分页
在系统中内置了两个分页插件
- pager
pager current 当前页 total 总页数 link 连接地址<{pager current=1 total=30 link='index.php/shopadmin/#app=ecbook&ctl=admin_dbeav&act=index' }>
- pagers
pagers data 参数数组
分配变量 $this->pagedata['pagers'] = array( 'current'=>2, 'total'=>20, 'link'=>'index.php/shopadmin/#app=ecbook&ctl=admin_dbeav&act=index', ); html中调用 <{pagers data=$pagers}>
toinput隐藏框
参数: from 包含隐藏框的name和value的关联数组
先分配数据:
$this->pagedata['toinput'] = array('a'=>'c#','b'=>'php','c'=>'java');
$this->page('list.html');
list.html:
<{toinput from=$toinput}><br />
输出:
<input type="hidden" name="a" value="c#" />
<input type="hidden" name="b" value="php" />
<input type="hidden" name="c" value="java" />
modifier修饰符
amount
商店货币显示修饰符
参数 第一个参数:货币币种(货币代码) 默认为人民币
第二个参数:是否为基本数据格式 false|true
第三个参数:是否需要改变费率 false|true
注意 此方法是继承ectools的,所以要调用必须安装ectools。
<{123466789|amount:'CNY'}>
输出效果:¥123,466,789.00
storager
根据image_id对图片显示进行修饰
参数 l 大图
m 中图
s 小图
默认显示原图
<{$image_id|storager:'s'}>
cdate控制日期输出
参数: FDATE Y-m-d
SDATE y-m-d
DATE m-d
FDATE_FTIME Y-m-d H:i:s
FDATE_STIME Y-m-d H:i
SDATE_FTIME y-m-d H:i:s
SDATE_STIME y-m-d H:i
DATE_FTIME m-d H:i:s
DATE_STIME m-d H:i
默认:FDATE_FTIME
先分配数据:
$this->pagedata['time'] = time();
$this->page('list.html');
list.html:
<{$time|cdate:FDATE}>
输出:
2011-01-06
cut控制字符串输出
参数:第一个参数 输出几个字符 默认是80
第二个参数 后三个代替字符 默认是 ...
先分配数据:
$this->pagedata['string'] = 'abcdefghijklmno';
$this->page('list.html');
list.html:
<{$string|cut:10}><br />
<{$string|cut:10:'+++'}><br />
输出:
abcdefg...
abcdefg+++
date
参数:参照php中date函数写参数
先分配数据:
$this->pagedata['time'] = time();
$this->page('list.html');
list.html:
<{$time|date:'r'}><br />
输出:
Thu, 06 Jan 2011 17:53:26 +0800
date_format
参数: 参数php中strftime函数写参数
先分配数据:
$this->pagedata['time'] = time();
$this->page('list.html');
list.html:
<{$time|date_format:'%Y年'}><br />
输出:
2011年
escape
gender
把‘male’转换为‘男’,把‘female转换为‘女’
<{'male'|gender}> 输出:男
<{'female'|gender}> 输出:女
t 将所要修饰的字符串调用语言包格式输出
参数: appid
alt=$___b2c="删除"|t:'b2c'
number
对$number数据进行格式化
参数 0 把$number强制转换为int型原样输出
1 判断$number是否小于1,如果小于1则输出‘低于1’,否则如果是整数则原样输出,小数则进1位输出
2 判断$number是否小于1,如果小1则输出'超过99',否则输出100-$number
3 判断$number是否小于1,如果小于1则输出'低于1',否则输出对小数四舍五入的值
<{1234.247|number:3}> //1234.3
paddingleft向前填充
参数:第一个参数 填充的次数
第二个参数 填充的字符
先分配数据:
$this->pagedata['p'] = 'abcd';
$this->page('list.html');
list.html:
<{$p|paddingleft:5:'-'}><br />
输出:
-----abcd
regex_replace正则替换
参数:第一参数:替换正则表达式.
第二参数:用来替换的文本字符串
先分配数据:
$this->pagedata['articleTitle'] = "Infertility unlikely to\nbe passed on, experts say.";
$this->page('list.html');
list.html:
<{$articleTitle}><br />
<{$articleTitle|regex_replace:"/[\r\t\n]/":" "}>
输出:
Infertility unlikely to
be passed on, experts say.
Infertility unlikely to be passed on, experts say.
region
对ECOS框架中input的地区组件传的值进行修饰
<{'mainland:上海/上海市/徐汇区:25'|region}> //上海-上海市-徐汇区
replace字符串替换
参数:第一参数 被替换的字符串
第二参数 用来替换的字符串
先分配数据:
$this->pagedata['region'] = "afsd/fsd:bbcd/czxc:fsd";
$this->page('list.html');
list.html:
<{$region}><br />
<{$region|replace:'/':'-'}><br />
输出:
afsd/fsd:bbcd/czxc:fsd
afsd-fsd:bbcd-czxc:fsd
strip替换空格
参数:替换空格的字符
先分配数据:
$this->pagedata['strip'] = "ss fbsd fsd fs ";
$this->page('list.html');
list.html:
<{$strip}><br />
<{$strip|strip:''}><br />
输出:
ss fbsd fsd fs
ssfbsdfsdfs
base_view_input
ECOS系统对表单进行了简单的验证处理:
vtype 验证的js文件在 desktop/statics/js/coms/validate.js中验证
提示文字在desktop/lang/zh-cn/ls/lang.js中定义
表单属性 文字提示
vtype='required' 本项必填
vtype='number' 请录入数值
vtype='required&&email' 请录入正确的Email地址
vtype='digits' 请录入整数
vtype='unsignedint' 请录入正整数
vtype='unsigned' 请输入大于等于0的数值
vtype='positive' 请输入大于0的数值
vtype='alpha' 请输入英文字母
vtype='alphaint' 请输入英文字母或数字
vtype='alphanum' 请输入英文字母,中文及数字
vtype='date' 请录入日期格式yyyy-mm-dd
vtype='url' 请录入正确的网址
vtype='area' 请选择完整的地区 (用在ectools中的地区input组件中)
vtype='greater' 不能小于前一项
vtype='requiredonly' 必须选择一项
<{input type='text' name='test' vtype='required'}>

<{input type='text' id='email' name='email' vtype='required&&email' }>

input_bool
<{input type="bool" name='name' value="ture" id="bool"}><hr />
输出:
<input value="true" checked="checked" type="radio" name="name" id="bool-t" check="#" />
<label for="bool-t">是</label>
<input value="false" type="radio" name="name" id="bool-f" check="#" />
<label for="bool-f">否</label><input type="hidden" name="_DTYPE_BOOL[]" value="name" />

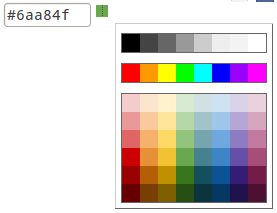
input_color
调出调色板
<{input type='color' id='yc' value='#cccccc' size=7 maxlength=7}>

input_label
<{input type="label" value="test"}>
输出:
<span>test</span>
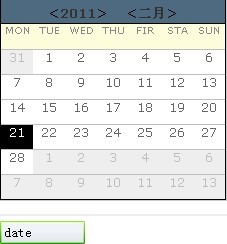
input_date
<{input type="date" value="date"}>

input_default
<{input value="text"}>
输出:
<input autocomplete="off" class="x-input " value="text" id="dom_el_006b022" type="text" />

input_gender
性别’男‘,’女‘单选 value='male' //男 value='female' // 女
<{input type='gender' value='female' id='sex' name='gender'}>

input_intbool
显示‘是’,‘否’,单选 value=1 //是 value=0 //否 只有竖排这一种样式
<{input type='intbool' value='1' id='bool' name='intbool'}>

input_tinybool
显示'是‘,’否‘,单选。其效果和input_intbool一样,只是value值不样 value='Y' //是 value='N' //否
<{input type='tinybool' value='Y' id='bool' name='tinybool'}>
input_radio
<{assign var="opt" value=array(1988,1989,1990,1991,1992,1993)}>
<{input type="radio" options=$opt name="radio"}>

input_select
<{assign var="opt" value=array(1988,1989,1990,1991,1992,1993)}>
<{input type="select" options=$opt}>

input_textarea
<{input type="textarea" value="test"}>

input_time
<{input type="time" name="to_time"}>

desktop 扩展
desktop_view_input
input_image
后台图片上传 value 是 image_id 可预览图片
<{input type='image' name='uploader_image' width=100 height=100 value=$image_id}>

input_html
调用编辑框
<{input type='html' name='html'}>

后台图片显示调用
<{img src="bundle/handle-show.gif" alt=$___b2c="收起子分类"|t:'b2c' title=$___b2c="展开子分类"|t:'b2c' class="handle-show" app='desktop'}>
ectools_view_input
input_region地区三级联动
<{input app=ectools type="region" name='region' vtype='area'}>

input_object
获取另一个finder数据
<{input type='object' object='members' name='name' textcol='shipping,member_id' value=$value multiple=true filter=''}>
具体参数作用可以参照:app/desktop/lib/view/input.php